- Revenera Community
- :
- Usage Intelligence
- :
- Usage Intelligence Knowledge Base
- :
- Custom Reports and Data Export with Usage Intelligence
- Mark as New
- Mark as Read
- Subscribe
- Printer Friendly Page
Custom Reports and Data Export with Usage Intelligence
Custom Reports and Data Export with Usage Intelligence
NOTE: The instructions in this article explain how to use Usage Intelligence Reporting API v2.1.0 to create custom reports and to perform data export. Information for using the Reporting API v3.0 to perform these tasks will be provided in a separate article.
The Usage Intelligence Interactive Dashboard is a mine of information which provides runtime intelligence related to product usage, environment statistics, event tracking, licensing information as well as user engagement and churn reports.
However, we understand that some customers might have custom reporting requirements as well as needs to export Business Intelligence data from Usage Intelligence to integrate with third-party products or platforms. For this reason, Revenera has developed a fully-fledged Reporting Web API that is available to all premium customers.
The Reporting Web API gives you the flexibility to create your own custom reports according to your requirements and retrieve the data either in raw JSON format or as a readily formatted HTML chart or table. Such data can then be parsed and/or integrated directly into your own reporting platform, CRM, ERP solution, etc.
In this blog post, we will introduce you to the Usage Intelligence Reporting Web API, explain the basics of building reports, and provide some example requests using JavaScript. By the end of the post you will learn how to:
- Authenticate with the Server
- Build Custom Reports
- Get Formatted Data
- Get Raw JSON Data
The Basics
The Reporting API handles data requests as JSON objects and can reply either with raw data as a JSON object or with a formatted chart or table wrapped in an HTML page.
There are two request methods which you can use to get data from the server:
- HTTP POST – This is the preferred method since it is more suited for long data requests and should be used if you’re building a custom application that handles raw data. When using this method the JSON request object is sent as POST data.
- HTTP GET – This method is ideal when requesting formatted data to be included in an HTML page. When using this method the JSON request object is appended to the URL as a parameter. The complete URL can be used as the source of an iframe or can be manually entered in the address bar of the browser. When submitting a GET request, the following URL parameters are accepted:
- query – The JSON request object should be specified in this parameter. This value needs to be URL encoded.
- resultFormat – Specify the type of response required. The accepted values are “raw”, “highcharts”, and “table”. If not specified it will default to "raw".
- hcType – Only required if resultFormat is set to “highcharts” and is used to specify the type of chart. The accepted values are “pie”, "bar", "column", and "line".
- uiHcTitle – Optional parameter when resultFormat is set to "highcharts" or "table" to specify a title for the chart / table.
All requests made to the Reporting API can be done both via a POST or GET request, with the exception of logging in which can only be done via a POST request.
More information on POST vs GET requests can be found in the Usage Intelligence Reporting API v2.1.0 Guide.
Authenticating With the Server
The first step to being able to generate reports is to authenticate with the server. The Web API supports two methods of authentication, either via a POST request to https://api.revulytics.com/auth/login, which returns a session ID as part of the JSON response, or else via cookies if getting formatted data.
Logging In - Using a Session ID
This method is preferred if the API is accessed from a script or application which needs to authenticate without using a web browser. The user and session ID are managed by the application and they will need to be sent with every request to the API as part of the JSON data. To log in using this method the request JSON object must specify the user and password, which are the email address and password you use to log in to your Usage Intelligence account, and useCookies set to false:
{
"user": "user@mycompany.com",
"password": "mypassword",
"useCookies": true
}The JSON response will include the status which reflects whether the authentication was successful or not, and if successful it will include the sessionId to be used in all further requests:
{
"status": "OK",
"sessionId": "VSB8E2BzSC2eZSJm4QmTpA"
}Logging In - JavaScript Example
In the following JavaScript example, we are making a POST request to log in and chose to manage the session ID within the script. The sessionId is retrieved from the JSON response and set as the value of a hidden field with ID "hSessionID".
function login() {
var request = new XMLHttpRequest();
var url = "https://api.revulytics.com/auth/login";
request.open("POST", url, true);
request.setRequestHeader("Content-type", "application/json");
reques.setRequestHeader("Accept", "application/json");
request.onreadystatechange = function() {
if (request.readyState == 4 && request.status == 200) {
//Parse the response to a JSON object
var json = JSON.parse(request.responseText);
//Set value of hidden input field to the session ID for future use
document.getElementById("hSessionID").value = json.sessionId;
}
}
var data = JSON.stringify(
{
"user":"user@mycompany.com",
"password":"mypassword",
"useCookies":false
});
request.send(data);
}Logging In - Using Cookies
If the API is accessed via a web browser and the data is requested as a formatted chart or table, this method is the most convenient way to manage the authentication session. When using cookies, the login is done by the user when viewing the page in their web browser. The first time data is requested, the API will return the Usage Intelligence login page and the requested chart or table will be displayed once you log in successfully. Once a cookie for api.revulytics.com which contains a valid session ID is created, subsequent requests for data will return the chart or table straight away.
Logging Out
Logging out is done via a GET or POST request to https://api.revulytics.com/auth/logout, and this invalidates the session that was created when you logged in. If cookies were used to log in, then no JSON data should be sent and the request will simply delete the cookie and invalidate the session from the server. Otherwise, if the session was being managed by a script or application, JSON data should be sent with the request which includes the user and sessionId:
{
"user": "user@mycompany.com",
"sessionId": "VSB8E2BzSC2eZSJm4QmTpA"
}By default a GET request to log out returns a user friendly HTML message. However if a POST request was done the response will be a JSON object which includes the status, and if the request fails it will also include a reason.
{
"status": "OK"
}Logging Out - JavaScript Example
In the following example, we are making a POST request to log out and specifying the user and sessionId, which we saved as the value of the hidden field with ID "hSessionID" when we logged in.
function logout() {
var request = new XMLHttpRequest();
var url = "https://api.revulytics.com/auth/logout";
request.open("POST", url, true);
request.setRequestHeader("Content-type", "application/json");
request.setRequestHeader("Accept", "application/json");
var data = JSON.stringify(
{
"user":"user@mycompany.com",
"sessionId":document.getElementById("hSessionID").value
});
request.send(data);
}More information about Authentication is available in the the Usage Intelligence Reporting API v2.1.0 Guide.
Building Custom Reports
Once you have generated a session ID you can start requesting report data. The Reporting API currently supports six types of requests for data:
- Generic Reports - Get reporting data related to session runtimes, user profile info, user distribution, and activity for each product version, edition, and language, geolocation, operating system, and platform info, etc. This data can be retrieved for new, active, and lost users with various filtering and segmentation options. These reports can be generated for a past date range where you specify the start/end date or else on the latest known data of tracked users based on the date last seen.
- Event Tracking Management - Used to get a list of event names and categories that have been reported by your application and which of these are currently enabled for collection.
- Event Tracking Reports - Get report data on event usage, including event usage counts in the form of a data table or timeline, and advanced event tracking reports with filtering and segmentation options.
- Churn-Related Reports - Get user profile info related to lost users, including event usage and runtime statistics for the time they were still engaged with your product before they were declared lost.
- License Key Registry Management - Used to query the license key registry, retrieve license key usage details, get a list of abused keys, add new keys to the registry, or update license key properties for existing keys such as to sync data with your CRM or licensing server.
- Metadata Queries - Used to get a list of available filtering and segmentation properties or a list of possible property values that have been reported by your application. If you’re providing filtering and segmentation in your application, you can use this to populate the list of filtering and segmentation options that the user can choose from.
In the next sections, we will go through some examples to get formatted and raw data by doing a request for Generic Reports.
Getting Formatted Data
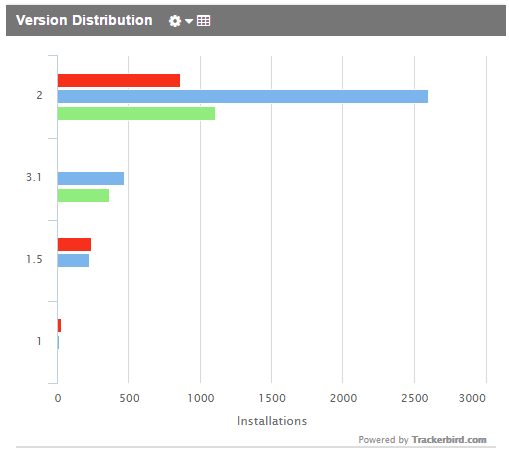
If you would like to display data from Usage Intelligence in an HTML page, then getting formatted data will make this easy for you to show such data in the form of a chart or table. Let’s take an example where we need to get a chart of our product version distribution for current data, formatted as a bar chart like the following:
We can get this data by making a request for a Generic Report and in order to get a ready formatted chart, we must make a GET request.
Building the Request JSON
An explanation of each property that needs to be included in the request JSON can be found in the Usage Intelligence Reporting API v2.1.0 Guide. The following is an example of the JSON object to get the Version Distribution report we need:
{
"productId": 2376158762,
"startDate": "2015-12-18",
"clientStatus": ["active", "new", "lost"],
"levels":
{
"level1":
{
"sort": "active",
"segments":
[{
"limit": 10,
"type": "regex",
"split": true,
"value": ".*"
}],
"property": "prodVersion",
"sortDirection": "desc"
}
},
"daysUntilDeclaredLost": 30,
"dateReportedLost": "dateDeclaredLost",
"globalFilters": {}
}Building the URL
The request will need to be made to https://api.revulytics.com/reporting/generic and the following parameters must be included in the URL:
- query - Specify the request JSON object in this parameter
- resultFormat - Use "highcharts" as the result format
- hcType - In order to get a bar chart this value needs to be set to "bar"
- uiHcTitle - Specify the title of the chart, in our example, this is set to "Version Distribution"
Getting Formatted Data - JavaScript Example
In the following example, we are building the URL to get the formatted chart, and then set the source of an iframe with ID "chart" to that URL.
function getFormattedData() {
var json =
{
"productId": 2376158762,
"startDate": "2015-12-18",
"clientStatus": ["active", "new", "lost"],
"levels":
{
"level1":
{
"sort": "active",
"segments":
[{
"limit": 10,
"type": "regex",
"split": true,
"value": ".*"
}],
"property": "prodVersion",
"sortDirection": "desc"
}
},
"daysUntilDeclaredLost": 30,
"dateReportedLost": "dateDeclaredLost",
"globalFilters": {}
};
//Encode the JSON object
var encodedJson = encodeURIComponent(JSON.stringify(json));
//Build the URL
var url = "https://api.revulytics.com/reporting/generic/current";
url += "?query=" + encodedJson + "&resultFormat=\"highcharts\"";
url += "&hcType=\"bar\"&uiHcTitle=Version Distribution";
//Set the iframe source as the URL
document.getElementById("chart").src=url;
}Getting Raw Data
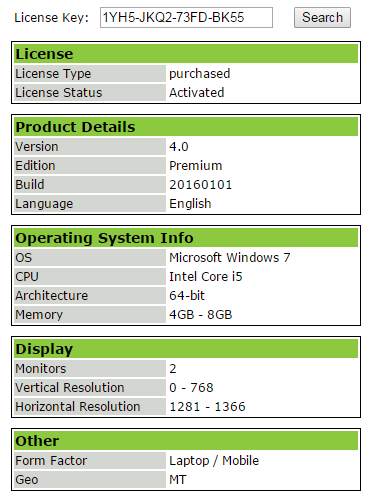
If you are building a custom application then getting raw data as a JSON object will allow you to parse, format, and present the data in any way you need. In this example we want to give the users of our application the ability to enter a license key and retrieve the user profile data related to that key, similar to the following:
We can get each of these data by making a request for a Generic Report and specifying the property we need. There are two different types of properties available, those which are string-based such as the license type and status, and those which are numeric such as the RAM and display resolution. Depending on the type of property you are requesting, you will need to specify the segmentation accordingly. More information on segmentation and levels can be found in the Usage Intelligence Reporting API v2.1.0 Guide.
String Properties
In the following JSON request, we are segmenting the report by operating system version using the os.version property, and filtering the results by the specified license key using the licenseKey filter.
{
"user": "user@mycompany.com",
"sessionId": "9AEH8SOY6EGD9U27SMV7Q61QYDTBCPH0",
"productId": 2376158762,
"startDate": "2015-12-14",
"clientStatus": ["lost","active","new"],
"levels":
{
"level1":
{
"sort": "active",
"segments":
[{
"limit": 10,
"type": "regex",
"split": true,
"value": ".*"
}],
"property": "os.version",
"sortDirection": "desc"
}
},
"daysUntilDeclaredLost": 30,
"dateReportedLost": "dateDeclaredLost",
"globalFilters":
{
"licenseKey":
{
"type": "string",
"value": "1Yh5-JKQ2-73FD-BK55"
}
}
}The following is an example of the expected JSON response. In this case, the license key specified has only been used on a Microsoft Windows 7 operating system, however, if the license key was used on multiple machines with a different operating system, these would have been included in the JSON response as well.
{
"status": "OK",
"levelLabels":
{
"level1": "os.version"
},
"results":
{
"level1":
{
"Microsoft Windows 7":
{
"totals":
{
"lost": 0,
"active": 1,
"new": 0
}
}
}
}
}Numeric Properties
In the following JSON request, we are segmenting the report by RAM using the ram property, and filtering the results by the specified license key using the licenseKey filter.
{
"user": "user@mycompany.com",
"sessionId": "9AEH8SOY6EGD9U27SMV7Q61QYDTBCPH0",
"productId": 2376158762,
"startDate": "2015-12-14",
"clientStatus": ["lost","active","new"],
"levels":
{
"level1":
{
"sort": "active",
"segments":
[{
"segmentLabel": "0 - 512 MB",
"type": "numberRange",
"max": 511
},
{
"segmentLabel": "512 MB - 1GB",
"type": "numberRange",
"min": 512,
"max": 1023
},
{
"segmentLabel": "1GB - 2GB",
"type": "numberRange",
"min": 1024,
"max": 2047
},
{
"segmentLabel": "2GB - 4GB",
"type": "numberRange",
"min": 2048,
"max": 4095
},
{
"segmentLabel": "4GB - 8GB",
"type": "numberRange",
"min": 4096,
"max": 8191
},
{
"segmentLabel": "8GB - 16GB",
"type": "numberRange",
"min": 8192,
"max": 16383
},
{
"segmentLabel": "16GB+",
"type": "numberRange",
"min": 16384
}],
"property": "ram",
"sortDirection": "desc"
}
},
"daysUntilDeclaredLost": 30,
"dateReportedLost": "dateDeclaredLost",
"globalFilters":
{
"licenseKey":
{
"type": "string",
"value": "1Yh5-JKQ2-73FD-BK55"
}
}
}The following is an example of the expected JSON response. In this case, the license key specified has only been used on a device with 4GB – 8GB RAM, however, if the license key was used on multiple machines with different RAM, these would have been included in the JSON response as well.
{
"status": "OK",
"levelLabels":
{
"level1": "ram"
},
"results":
{
"level1":
{
"4GB - 8GB":
{
"totals":
{
"lost": 0,
"active": 1,
"new": 0
}
}
}
}
}Getting Raw Data - JavaScript Example
In the following example, we are sending the JSON request to get the operating system versions filtered by the license key. Once we get the result, we are looping through the level1 properties to get all the operating systems that the key was used on and displaying these in a span with ID "sOS".
function getRawData() {
var licenseKey = "1Yh5-JKQ2-73FD-BK55";
var request = new XMLHttpRequest();
var url = "https://api.revulytics.com/reporting/generic/current";
request.open("POST", url, true);
request.setRequestHeader("Content-type", "application/json");
request.setRequestHeader("Accept", "application/json");
request.onreadystatechange = function() {
if (request.readyState == 4 && request.status == 200) {
//Parse the response to JSON
var json = JSON.parse(request.responseText);
var strDisplay = "";
//Loop through the leve11 properties and add each key to a string
var result = json.results.level1;
for (var key in result) {
strDisplay += key + " ";
}
//Set the text of span with ID sOS to the string
document.getElementById("sOS").innerHTML = strDisplay;
}
}
var data = JSON.stringify({
"user": "user@mycompany.com",
"sessionId": "9AEH8SOY6EGD9U27SMV7Q61QYDTBCPH0",
"productId": 2376158762,
"startDate": "2015-12-14",
"clientStatus": ["lost","active","new"],
"levels":
{
"level1":
{
"sort": "active",
"segments":
[{
"limit": 10,
"type": "regex",
"split": true,
"value": ".*"
}],
"property": "os.version",
"sortDirection": "desc"
}
},
"daysUntilDeclaredLost": 30,
"dateReportedLost": "dateDeclaredLost",
"globalFilters":
{
"licenseKey":
{
"type": "string",
"value": "1Yh5-JKQ2-73FD-BK55"
}
}
});
request.send(data);
}The full JavaScript example can be downloaded from the attached files.