- Flexera Community
- :
- Community Hub
- :
- Community Instructions & Help
- :
- How to Properly Format a Community Article in the Flexera Community
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Article History
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
This article describes how to properly format content in the Community.
- Edit View Does Not Look Like Published View
- Heading Styles
- Bulleted Lists
- Numbered Lists
- Indent Images Under Bulleted Lists or Numbered Steps
- Tables
- Note Styles
- Formatting Code
- Adding an Automatic Table of Contents
- Things To Never Do
- Writing Style
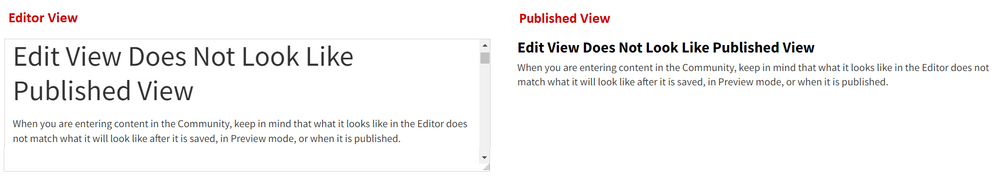
Edit View Does Not Look Like Published View
When you are entering content in the Community, keep in mind that what it looks like in the Editor does not match what it will look like in Preview mode or when it is Published (when the formatting is applied). Therefore, just worry about formatting the content as instructed here, not what it looks like in the Editor. Below is an image that shows a comparison of the same content in both Edit mode and Preview/Published mode:
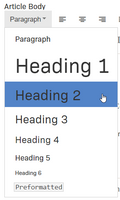
Heading Styles
When creating headers, create them by making a selection from the paragraph drop down list, selecting Heading 1, Heading 2, and so forth:
The first heading in an article should always be Heading 1, and you should never skip a heading level (such as putting a Heading 3 under a Heading 1 instead of a Heading 2).
NOTE: Never attempt to create a heading by manually increasing the size of the text, applying bold to the text, or changing the color of the text. Always select a heading level from the drop down list. And always begin with Heading 1.
Bulleted Lists
To create a bulleted list, use the Bullet list icon in the toolbar:
When you use this icon, the bulleted list should look like this:
- Praesent sed ullamcorper est, non eleifend est.
- Pellentesque non dui fringilla, sodales velit quis, faucibus erat.
- Praesent eleifend facilisis dolor vel sollicitudin.
Numbered Lists
To create a numbered list, use the Numbered list icon in the toolbar:
When you use this icon, the numbered list should look like this:
- Praesent sed ullamcorper est, non eleifend est.
- Pellentesque non dui fringilla, sodales velit quis, faucibus erat.
- Praesent eleifend facilisis dolor vel sollicitudin.
Labeling Procedures
You often use a numbered list when writing procedures (step-by-step tasks). To clearly label a procedure so that the reader can easily find it, precede the procedure with a paragraph that identifies it. The paragraph should be in bold and italics, begin with the word To, and end with a colon, such as:
To import a license:
- Praesent sed ullamcorper est, non eleifend est.
- Pellentesque non dui fringilla, sodales velit quis, faucibus erat.
- Praesent eleifend facilisis dolor vel sollicitudin.
OR
To apply this patch:
- Praesent sed ullamcorper est, non eleifend est.
- Pellentesque non dui fringilla, sodales velit quis, faucibus erat.
- Praesent eleifend facilisis dolor vel sollicitudin.
When you insert images inside a numbered list, make sure that the images are properly indented, as described in the next section.
Indent Images Under Bulleted Lists or Numbered Steps
Alignment issues are a common problem in the Community, especially regarding images. When you created a bulleted list or set of numbered steps, the images need to be indented below the step or bullet point that introduces it.
When you insert images inside a bulleted list or set of numbered steps or under any other indented paragraph, use soft returns (Shift + Return) to insert a line break before inserting the image so that the image is indented under the bullet or numbered step. The following is an example:
- Praesent sed ullamcorper est, non eleifend est.
- Pellentesque non dui fringilla, sodales velit quis, faucibus erat.
- Praesent eleifend facilisis dolor vel sollicitudin.
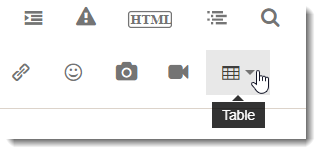
Tables
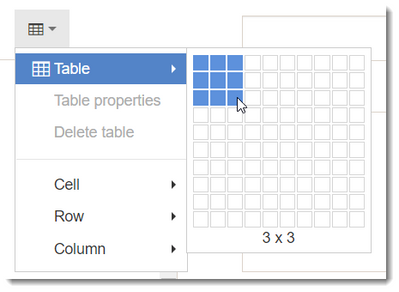
To insert a table, use the Table button in the toolbar:
When you click the Table button, point at Table in the drop down menu and then select the squares corresponding to the number of rows and columns you want to insert. In this example, a table with three rows and three columns will be inserted:
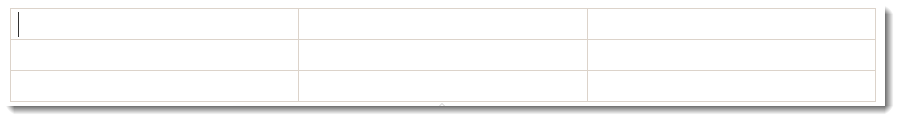
After inserting a table, it will look like this:
Next, fill in the content of the table, such as:
| State | Population | Percentage |
| Ohio | 10,325,891 | 35% |
| Montana | 532,315 | 5% |
| California | 14,325,351 | 65% |
Styles are built into the community to automatically format table heading rows to be bold and have a different background color. However, by default, this formatting is not applied because when tables are inserted, they do not have a heading row. A standard table cell is defined, in HTML, as:
<td>Content</td>
But heading rows should be defined like this:
<th>Content</th>
To fix this "bug", you need to go into the Source code view and make a minor modification:
To enable automatic table heading rows:
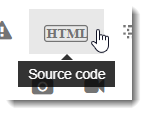
- Click the HTML icon in the toolbar:
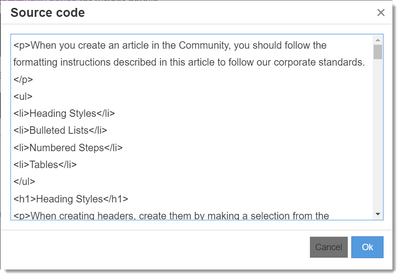
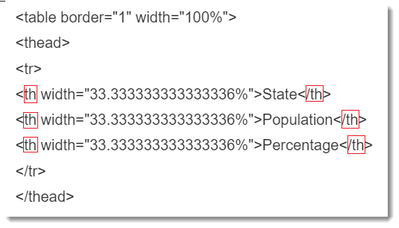
The Source code view opens: - Scroll down in the Source code view until you find the table heading row, and change the <td> ... </td> entries to <th> ... </th>:
- Click OK.
The heading row will now be in bold, but it still will not have a different background color until you view it in Preview mode or after you have saved or published the article.
| State | Population | Percentage |
|---|---|---|
| Ohio | 10,325,891 | 35% |
| Montana | 532,315 | 5% |
| California | 14,325,351 | 65% |
Note Styles
There are several notes styles built in to the Community style sheet:
- note
- important
- caution
- tip
Examples of Note Styles
This is an example of a note:
NOTE: Notes should contain information that is nice for the reader to know, but not essential to the procedure or concept being described.
This is an example of an important note:
IMPORTANT: Important notes are used for information that is essential for users to read, but do not carry the same weight as cautions.
This is an example of a caution:
CAUTION: Caution notes are used to indicate that this information is critical to the success of the desired feature or product functionality.
This is an example of a tip:
TIP: Tips are used to indicate helpful information that could assist some users in better utilizing the desired function or feature.
Formatting a Note
To apply a note style, you need to open the Source code view and enter a style name.
To format a note:
- Create a paragraph that has the contents of the note. It should be proceeded by the word NOTE, IMPORTANT, CAUTION, or TIP, in bold, followed by a colon.
- Click the HTML icon in the toolbar. The Source code view opens.
- Locate the paragraph that contains the note content, such as:
<p><strong>NOTE:</strong> This is the content of the note.</p> - Add the note style to the <p> element, such as: <p class="note"> or <p class="caution">.
- Close the Source code view. The note will appear formatted correctly in both Preview and Published view.
Formatting Code
When entering code inside a paragraph or in a block, you should format that code in a monospace font. The following instructions explain how to do that.
Code Inside a Paragraph
If you have a file name, command, or code snippet within a paragraph, you should format it to appear in a monospace font. To do that you should go into the Source Code view (by clicking the HTML button) and enter <span class="code"> before the text and </span> at the end of the text you want to format. The following bullet points use this method:
- Enter get.setHeader at the prompt.
- Locate the api-ms-win-core-com-l1-1-0.dll file.
- Use the /projects/{project_name}/members endpoint.
Code Block
You can use the Insert/Edit Code Sample button to enter a code block:
When you use this method to enter code, you can choose the type of code you are entering, and then language-specific code syntax highlighting will be applied when the code is displayed.
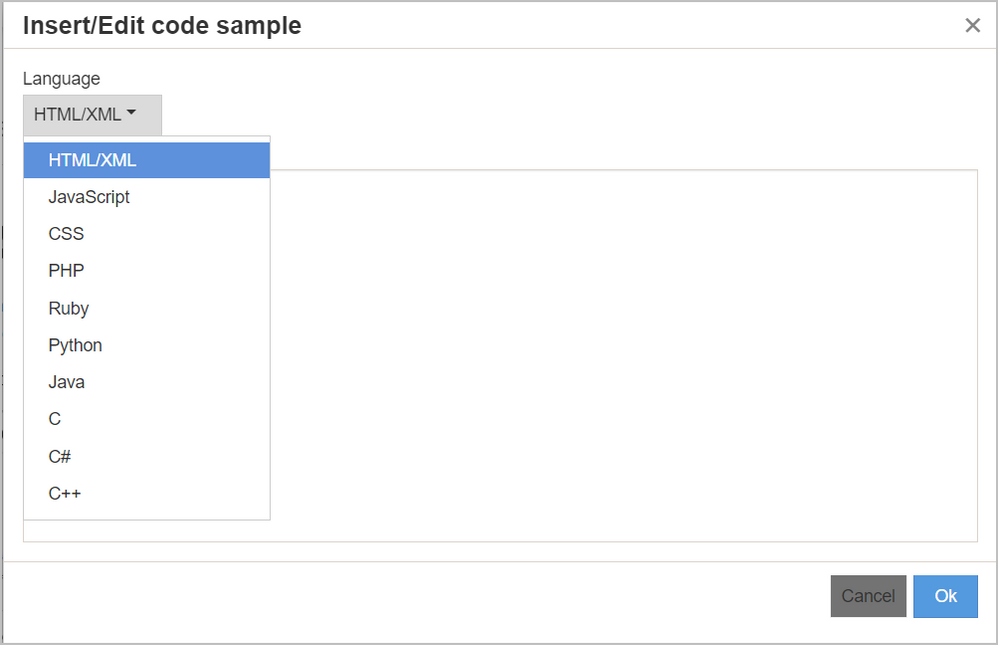
When you click the Insert/Edit Code Sample button, the Insert/Edit Code Sample dialog box opens. You first select the language of the code block from the Language drop down. Your choices are: HTML/XML, JavaScript, CSS, PHP, Ruby, Python, Java, C, C#, or C++.
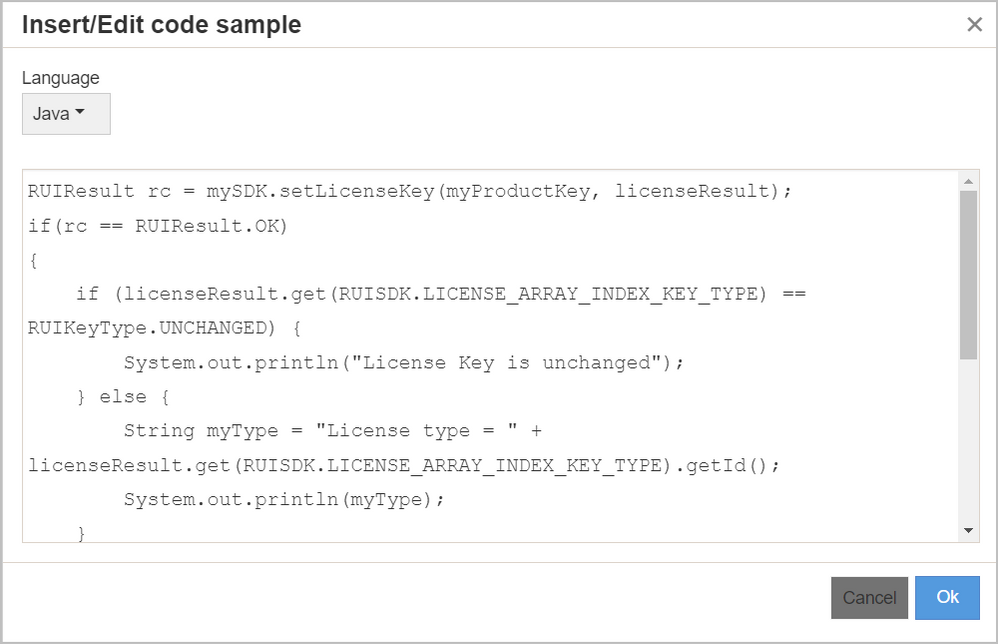
Next you paste the code into the box and click OK:
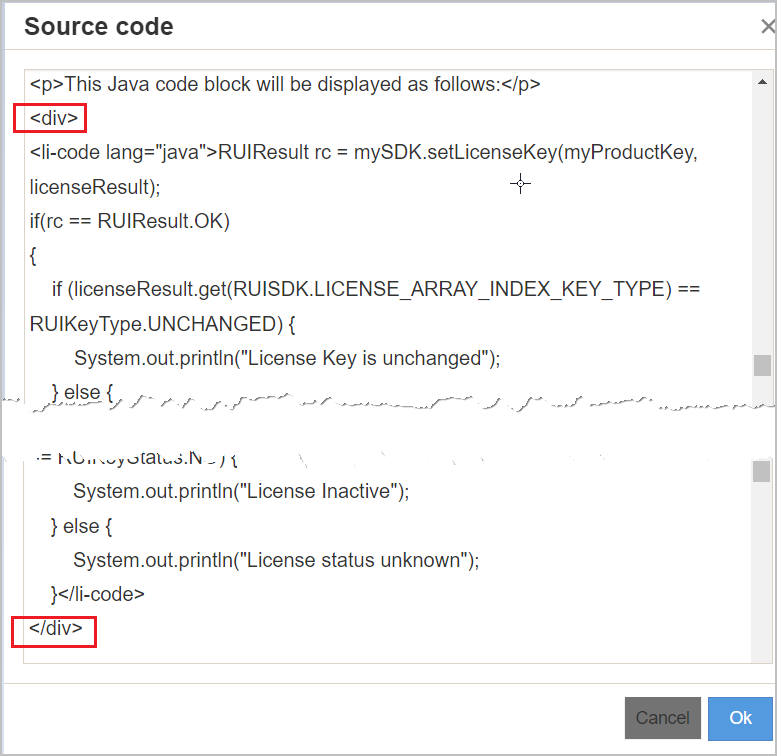
Next, due to a bug in the Community software (which causes extra blank lines to be added above and below a code block), you need to go into the Source Code view (by clicking the HTML button) and add a <div> and </div> tag before and after the code block, like this:
This Java code block will be displayed as follows:
RUIResult rc = mySDK.setLicenseKey(myProductKey, licenseResult);
if(rc == RUIResult.OK)
{
if (licenseResult.get(RUISDK.LICENSE_ARRAY_INDEX_KEY_TYPE) == RUIKeyType.UNCHANGED) {
System.out.println("License Key is unchanged");
} else {
String myType = "License type = " + licenseResult.get(RUISDK.LICENSE_ARRAY_INDEX_KEY_TYPE).getId();
System.out.println(myType);
}
//Check if the license key is activated
if (licenseResult.get(RUISDK.LICENSE_ARRAY_INDEX_KEY_ACTIVE) == RUIKeyStatus.YES){
System.out.println("License Active");
} else if (licenseResult.get(RUISDK.LICENSE_ARRAY_INDEX_KEY_ACTIVE) == RUIKeyStatus.NO) {
System.out.println("License Inactive");
} else {
System.out.println("License status unknown");
}Adding an Automatic Table of Contents
If your article has a lot of headings (h1, h2, h3), you may want to put a table of contents at the top of the article. This article has one. This editor supports adding an automated table of contents.
To add a table of contents:
- Put the cursor in the location in the article where you want to insert the table of contents.
- Click the Table of Contents button in the toolbar.
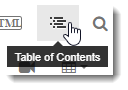
The Manage Table of Contents dialog box opens. - Leave the Heading Indent set to 15.
- Leave the List Style set to Solid circles.
- In the Number of heading levels to include box, enter 1, 2, or 3. If you enter 1, only H1s will be listed in the TOC. If you enter 2, both H1s and H2s will be included in the TOC, etc.
- Click Save. The Table of Contents is inserted at the cursor position.
Things To Never Do
You should not use any items on the toolbar (except those mentioned above) to override standard styles. In other words, you should not:
- Change the font of text
- Change the color of text
- Change the size of text
- Underline any text
To remove format overrides, use the Clear formatting icon in the toolbar:
When copying in text from other applications, such as Microsoft Word, make sure that any styling is removed.
Writing Style
To make your content easy to read, try to follow these guidelines:
- Chunk information: Use headings, bulleted lists, numbered lists, and tables to chunk information into small sections that are easily scannable. This makes it easy for the reader to find what they are looking for.
- Avoid lengthy paragraphs: Large paragraphs are difficult to scan to quickly find information. Try to make sure that each paragraph only contains one idea. Break large paragraphs into smaller paragraphs. Better yet, break them into bulleted lists or use subheadings to group information.
- Avoid personalization: Try not to say "we added this feature ..." or "we fixed this bug". Use the company name, such as Revenera or Flexera, such as "Revenera added this new feature ..."
- Avoid using "please": When asking the reader to do something, it is not necessary to include the word "Please". You are not asking users for a favor, just instructing them.
Jan 05, 2024 01:39 PM
- Mark as Read
- Mark as New
- Permalink
- Report Inappropriate Content
I loved the way you discuss the topic great work thanks for sharing Your informative post.